Learn more about Web Interstitials and access a demo to preview the format on your website(s).
Google recently launched a Web Interstitial format that appears between page views, Venatus has unique access to this beta integration. Learn more about this format below:
What are Mobile Web Interstitials?
In the simplest explanation, Web Interstitials are ads “in the spaces between”.
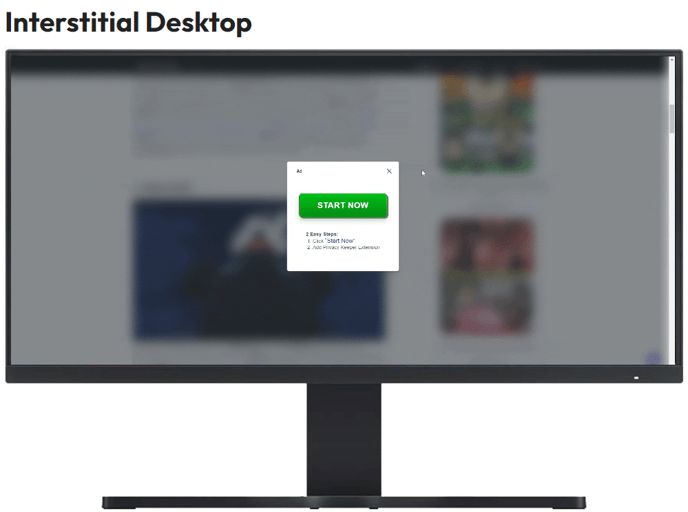
Web Interstitials are full-page mobile and desktop ads inserted between pageviews, designed to respect user experience while offering publishers high-performing opportunities.

What are the benefits?
- Incremental Revenue: Access to inventory between pages that have previously not been available, unlocking incremental inventory and revenue.
-
High CPMs: High viewability creates strong demand with buyers across both desktop and mobile web.
-
Positive user experience: Fast loading, strict frequency capping, and a clear opt-out make interstitials compatible with the Better Ads Standards.
- Easy Set up: All set up is done on Venatus side so you can just watch your revenue grow.
What about the user experience?
Venatus always cared about the user experience and this is the reason all our formats are certified and user-friendly. Web Interstitials are no different and we made sure that the user experience is respected through the following measures:
- Fixed frequency cap of 1 ad per user per publisher per hour. Google sets frequency capping by default–1 interstitial ad displayed in an hour for 1 unique user. This capping limits the number of times an interstitial ad will appear to the same user. So, you don’t have to worry that the user will see the ad every time he switches the page.
- Creatives are pre-fetched to minimize load time
- Approved by CBA: Better Ads Standards
- Clear close button to navigate away from the ad
Conclusion
We advice using interstitial ads for your mobile site because they enable high-value impression delivery and increase your ad revenue while respecting the user experience.
Preview Mobile Web Interstitials on your website
Follow the instructions below to see how this new format will look on your website.
- Open your website in a Chrome browser
- Enter F12 to open the Dev Tools, if you are having problems accessing Dev Tools follow the instructions here.
- Press CTRL+Shift+M to enter the toggle device toolbar

- Select a mobile device from the options
- Refresh the web page to see a mobile version of your website
- In Dev Tools select ‘console’
- Cut and paste the following text into the console section and hit enter:
(function(webProperty) {
var script = document.createElement('script');
script.async = true;
script.setAttribute('data-ad-client', webProperty);
script.setAttribute('data-adtest', 'on');
script.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
window.location.hash = 'goiade'; // hash that enables vignette demo card
document.head.appendChild(script);
})('ca-pub-5781531207509232');
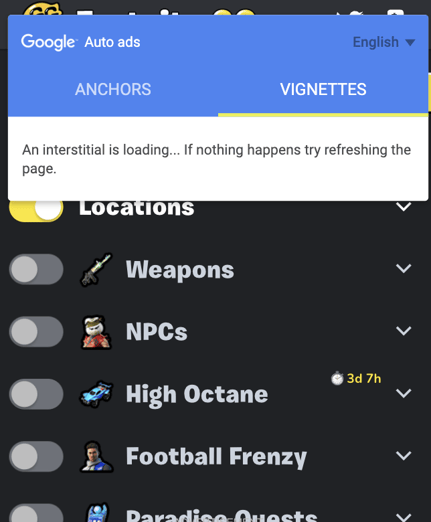
8. Once submitted you will see the following image: