코어 웹 바이탈은 Google이 웹페이지의 전체 사용자 경험에서 필수라고 간주하는 특정 요소의 집합입니다.
코어 웹 바이탈 지표란?
일반적으로 Google이 검색 순위에 영향을 미치는 업데이트를 발표할 때 보통 콘텐츠에 관한 것 그 이상을 다룹니다. 하지만 이번 업데이트는 웹사이트 로딩 속도, 안정성 및 상호작용/응답성의 측면에서 사이트에서 더 나은 사용자 경험을 제공하는 것에 맞춰져 있습니다.
2021년을 위한 현재 지표는 사용자 경험의 3가지 측면에 집중하는데, 다음과 같은 3가지 특정한 페이지 속도와 사용자 상호작용 측정값으로 구성됩니다.
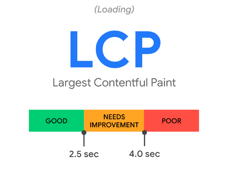
- Largest Contentful Paint(LCP. 콘텐츠 포함 최대 페인트)
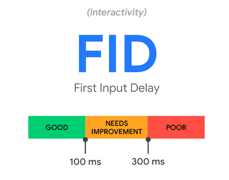
- First Input Delay(FID, 최초 입력 지연)
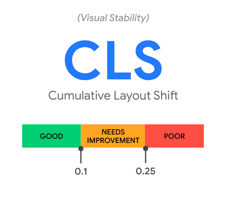
- Cumulative Layout Shift(CLS, 누적 레이아웃 변경)
Largest Contentful Paint(LCP):
LCP(콘텐츠 포함 최대 페인트)는 로드 성능을 측정합니다. 뛰어난 사용자 경험을 제공하기 위해 LCP는 페이지가 처음 로드하기 시작했을 때부터 2.5초 이내에 발생해야 합니다.
이 지표는 웹 페이지의 주요 콘텐츠가 얼마나 빨리 로드되어 사용자에게 표시되는지를 나타냅니다.

LCP는 어떻게 개선하나요?
- 이미지를 압축하고 차세대 형식(예: JPEG 2000, JPEG XR 또는 WebP)을 사용하여 전체 페이지 크기를 줄입니다.
- 광고에 대해 레이지 로딩을 구현합니다(*이 기능은 모든 Venatus 사이트에 대해 사용하도록 설정되어 있음).
- 이미지에 CDN(콘텐츠 전송 네트워크)을 사용하여 브라우저에 이미지의 동작 방식을 알립니다.
- 제3자 연결을 조기에 설정합니다.
업계 전문가의 권장 사항은 여기서 찾아볼 수 있습니다.
FID(최초 입력 지연)는 상호작용성을 측정합니다. 최고의 사용자 경험을 제공하기 위해 페이지의 FID는 100밀리초 미만이어야 합니다.
사용자가 처음으로 페이지와 상호작용했을 때(즉, 링크를 클릭하거나 버튼을 누른 경우) 브라우저가 이러한 상호작용에 대한 응답으로 이벤트 핸들러 처리를 시작하는 시점까지 사이트가 얼마나 빠르게 로드 및 응답하는지를 나타내는 지표입니다.
이 지표는 브라우저가 얼마나 빠르게 결과를 처리하고 제공하는지를 보여줍니다. FID는 “페이지의 응답성이 충분한가요?”라는 질문에 대한 답변이 될 수 있습니다.

FID는 어떻게 개선하나요?
- 브라우저에서 지원하는 글꼴을 사용합니다.
- 사용하지 않는 JavaScript(JS)를 지연시키고 사용하지 않는 폴리필(polyfill, 웹의 JS 코드 조각)을 최소화하여 JS 실행 시간을 줄입니다.
업계 전문가의 권장 사항은 여기서 찾아볼 수 있습니다.
CLS(누적 레이아웃 변경)는 시각적 안정성을 측정합니다. 뛰어난 사용자 경험을 제공하기 위해 페이지는 CLS를 0.1 미만으로 유지해야 합니다.
콘텐츠 로드 후 사이트 점프가 발생하나요? 콘텐츠가 움직이기 때문에 링크를 클릭하는 데 문제가 있나요? 전면 광고처럼 영향이 큰 광고에서 이러한 문제가 발생할 수 있는데, 이는 페이지 로드를 지연시킬 수 있습니다. 이 경우 사용자가 콘텐츠를 읽는 동안 페이지가 점프해 안 좋은 사용자 경험을 제공할 수 있습니다.
시각적 요소가 렌더링된 프레임에서 다음 프레임으로 위치를 변경하기 때문에 언제든지 레이아웃 변경이 발생할 수 있습니다. (개별 레이아웃 변경 점수를 계산하는 방법에 대한 자세한 내용은 아래를 참조하세요).

리치 미디어 및 CLS. 같이 구현할 수 있나요?
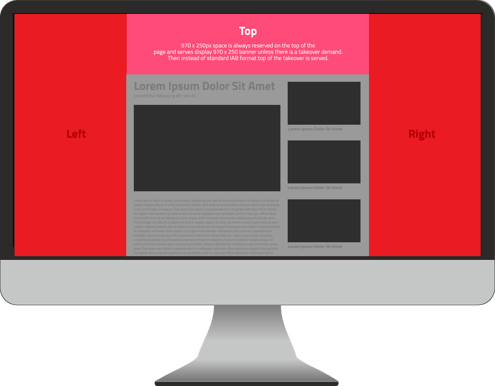
광고는 일반적으로 비동기식으로 요청되고, 페이지 로드 중 또는 그 후에 페이지에 콘텐츠를 동적으로 추가합니다. 알고 있는 것처럼, 리치 미디어 형식은 일반적으로 영향이 큰 형식으로, 더 많은 화면 뷰포트를 차지하고 이러한 형식을 삽입하기 위해 사이트의 레이아웃을 변경합니다. 이를 왼쪽, 상단, 오른쪽, 이렇게 3개 패널로 구성되는 전면 광고라고 합니다.
네, 영향이 큰 형식과 안정적인 레이아웃이 모두 가능합니다!
어떻게 가능한가요?
가장 쉬운 방법은 페이지 상단에 공간을 예약하는 것입니다. 즉, 콘텐츠 상단에 항상 970x250의 공간을 둡니다.
전면 광고가 로드되지 않으면 어떻게 되나요?
이 경우, 표준 IAB 970x250 광고가 로드되어 공간을 채웁니다.

사이트 소유자로서 해야 할 일은 무엇인가요?
Venatus 팀에서 레이아웃을 조정하고 페이지 상단에 970x250의 광고 게재 위치를 추가하라고 요청할 것입니다. 그러면 위에서 설명한 솔루션을 구현할 수 있습니다.
결론
Venatus는 페이지 경험을 매우 중요하게 생각하며, 자체 포트폴리오 전체에서 웹 바이탈을 증진하기 위해 필요한 모든 변경을 수행하고 있습니다.
최신 Google 뉴스에 따르면 2021년 5월에 순위에 대한 페이지 경험 신호가 출시된다고 합니다.
-1.png?height=120&name=Logo-Red%20(2)-1.png)